Mantenimiento PrestaShop – La velocidad de carga
El mantenimiento para PrestaShop es el principal servicio que prestamos en Soy.es, donde hacemos que las tiendas de nuestros clientes estén al día de lo ultimo, con los mejores módulos acordes a las necesidades de cada una y optimizadas para vender, ya que es lo principal.
Desde hace unos meses hemos ido probando un nuevo sistema de monitorización de las tiendas de los clientes donde controlamos los cambios que se realizan en las tiendas: instalación de módulos, alertas de cambios de transportistas, PageSpeed, pedidos… todo lo que puede ayudar a detectar que algo puede haber dejado de funcionar correctamente.
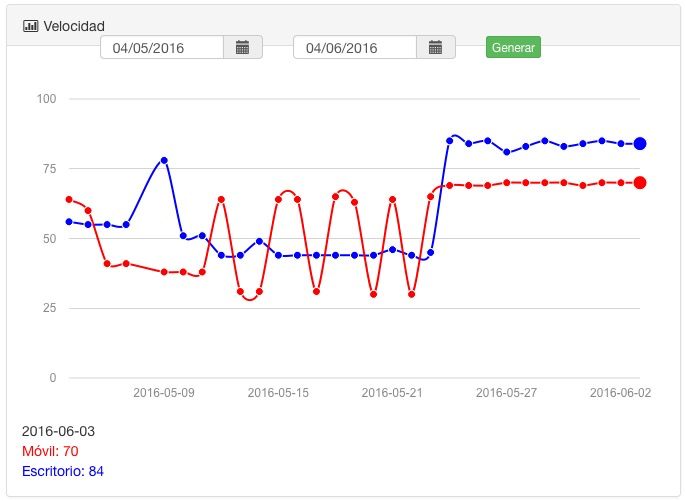
Veamos un ejemplo. Esta gráfica es de un PageSpeed de un cliente que llegó hace unas semanas a nuestro servicio de mantenimiento:
Llegó el día uno de Mayo y lo primero que hicimos fue monitorizar la tienda porque el Prestashop tenía serios problemas de rendimiento. Antes de hacer nada decidimos observar y nos encontramos con una tienda con todas las caches bien, con un diseño optimizable, pero nada muy grave y que nos devolvía estas gráficas. La línea roja es para móviles, la azul para escritorio. Algo no estaba bien y había dos claves, el hosting que usaba el cliente (uno de los más conocidos con un montón de caches y de los que dicen mejor optimizados) y el template, de esos que llevan un montón de módulos para configurar pero que uno es el que mantiene todo en su sitio.
El hosting muy bien, pero al estar en un compartido alguno de los vecinos tenían picos de tráfico que hacía que a los demás alojados nos perjudicara. Por ello, había que migrar la tienda y lo mejor era hacerlo a una de nuestras maquinas de alto rendimiento que tenemos en exclusiva para clientes de mantenimiento. El template había que cambiarlo, la cantidad de tiempo que tardaba el template en procesar todo lo que necesitaba para colocarse como debía era un gran lastre de rendimiento. Se ve en las gráficas como el template dependiendo del día, la versión móvil iba mejor o peor, en gran medida dependía de lo que el template tardaba en desactivar ciertos módulos para esa vista…. una locura.
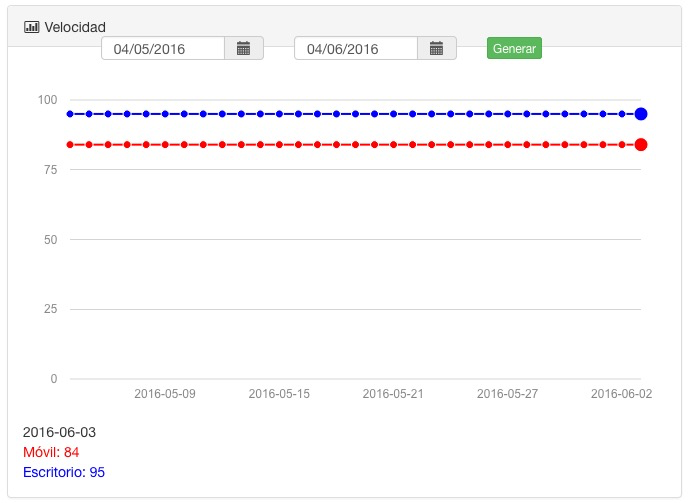
Así que el día 24 de Mayo hicimos el cambio de template y migración del PrestaShop y ahí tenéis el resultado.
Una vez que los clientes están en mantenimiento las gráficas nos sirven para ver que, por ejemplo, el cliente pone un slider sin optimizar, algo muy común y que detectamos rápidamente con esta gráfica. Pero lo realmente importante es conseguir que la web vaya lo más rápido posible, cada template y cada servidor es un mundo. La siguiente gráfica es lo que se puede conseguir y donde debe estar tu tienda PrestaShop.
Si quieres que veamos tu web y te ayudemos a mejorar tus ventas, llámanos y hablamos.



Deja una respuesta