Mejorar tu cabecera en PrestaShop
Cuando entra por la puerta un nuevo cliente lo primero que hacemos es pensar en que está bien y que está mal. Una de las cosas que suelen estar casi siempre mal diseñada y maquetada es la cabecera en PrestaShop. Algo tan importante como la cabecera de tu tienda PrestaShop no puede estar de cualquier forma. Voy a enseñar dos ejemplos de cabeceras bien maquetadas, diseñadas y pensadas, hechas por el equipo de soy.es.
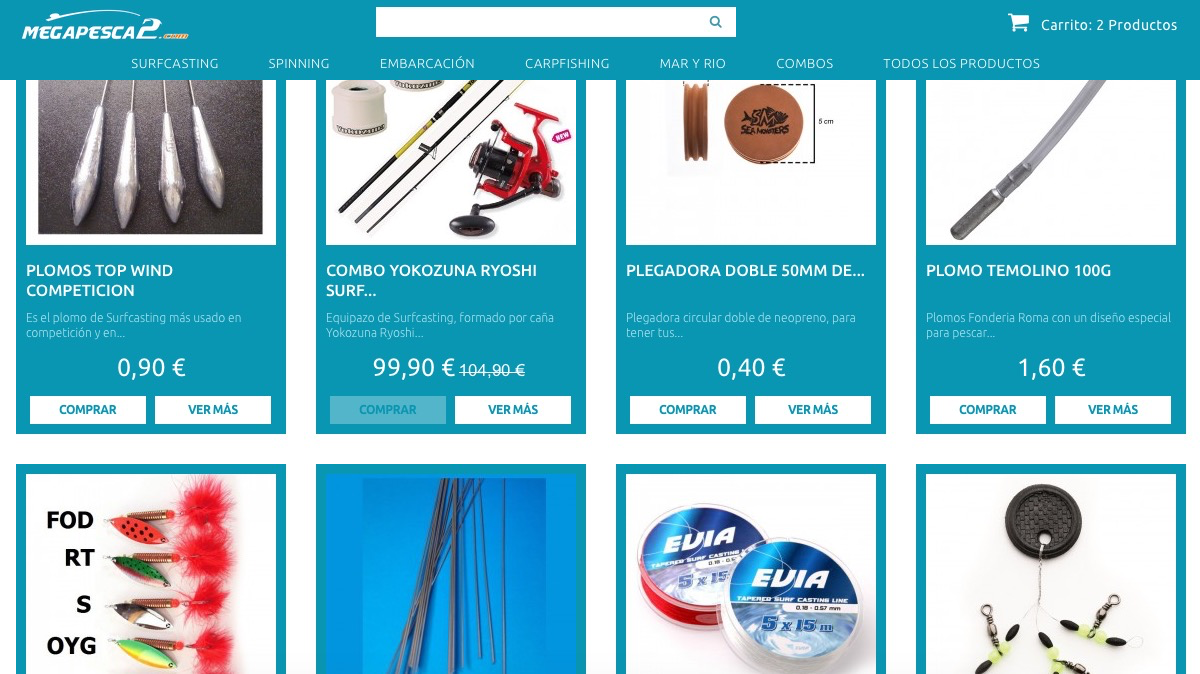
Lo primero es pensar en si el cliente tendrá o no que usar el buscador habitualmente. Si la respuesta es sí, el cliente tendrá que usarlo mucho, por lo que maquetaremos con el buscador bien visible, SIEMPRE.
Una cosa que nos gusta hacer en estos casos es dejar la barra de navegación siempre visible, así conseguimos que siempre tenga el buscador visible. Eso sí, no vale fijar la cabecera de cualquier forma, hay que cambiar el estilo para que esté siempre visible pero que no quite media pantalla al usuario, máximo 100 píxel:
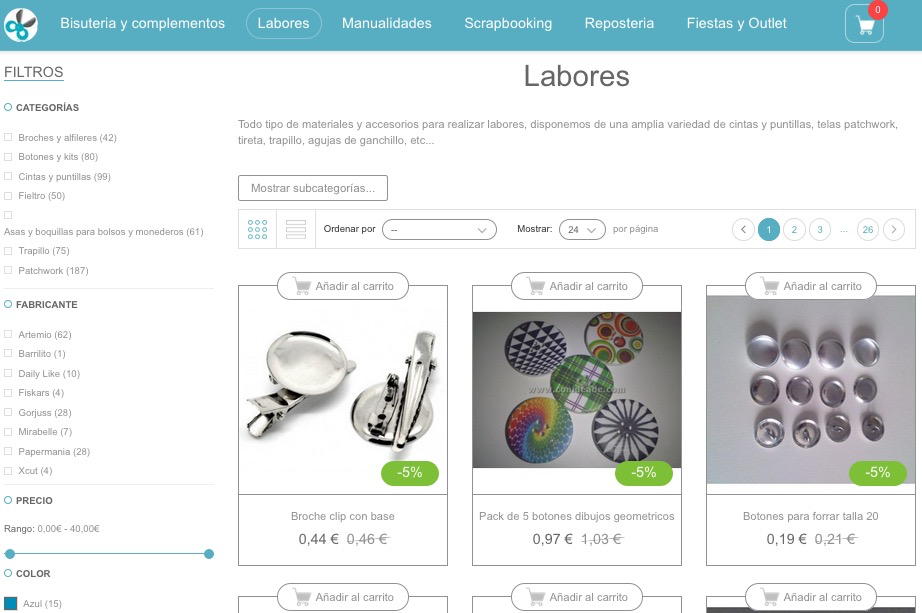
Otro de los aspectos a tener en cuenta, si no necesita buscar tanto, es dejar sólo las categorías. En este ejemplo puedes ver que el usuario tiene acceso al módulo de facetas de PrestaShop para filtrar los resultados ¿Necesitaría otro buscador? No.
Con estos dos ejemplos vemos la importancia de tener una cabecera bien pensada y funcional para el cliente, pensando en lo qué necesita y lo qué no. No siempre estos ejemplos son buenos, piensa que hay tiendas que no necesitan mostrar siempre las categorías, no necesitan buscador o es inservible que la cabecera este siempre visible. Hay que pensar siempre en que necesita tu cliente.




Deja una respuesta