Heat maps: explicando los datos
Datos, datos y más datos. Vivimos una realidad en la que todo se puede medir y eso nos ayuda a evaluar, valorar, hacer hipótesis y optimizar. El problema es que los datos de cualquier herramienta de analítica son sólo números y eso hace que perdamos gran parte del componente conductual en el análisis. Los heat maps nos ayudarán a añadir otra capa más humana a los fríos datos cuantitativos.
¿Qué son Heat maps?
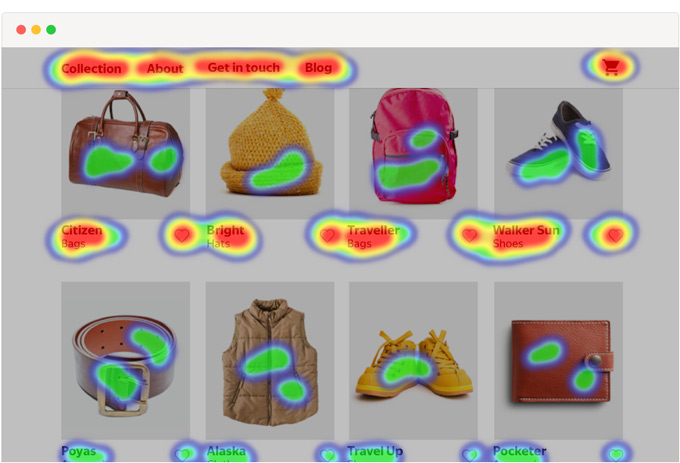
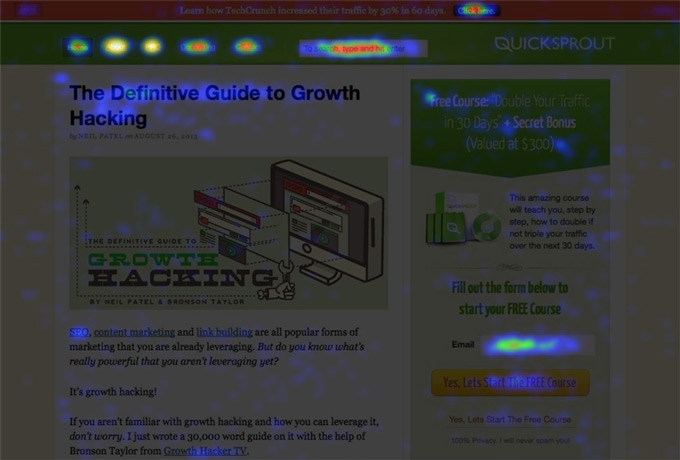
Por aclarar conceptos: los heat maps o mapas de calor son una representación gráfica en la que se establece una gradación según una escala cromática. Los valores más altos tienden a rojo y los mas bajos a azul.
Imagina que tienes una landing page con una altísima tasa de rebote, Analytics te ayuda a saber que tienes un problema, pero un heatmap te puede indicar cuál. ¿Los usuarios no hacen scroll hasta el botón? ¿pinchan en una imagen que no es un link aunque lo parezca? Imagina que sólo con subir unos cuantos pixeles o hacer más grande una imagen pudieras aumentar la conversión de tu página.
Cuando hablamos de web es bastante común realizar heat maps con el objetivo de averiguar esa información que no revelan la cantidad de visitas o la tasa de rebote, nos muestran de manera gráfica dónde ha pinchado cada usuario, por dónde ha pasado el ratón, hasta dónde ha llegado el scroll o incluso dónde pone los ojos el usuario.
¿Para qué sirven los mapas de calor?
Tienen muchas utilidades, algunos de los supuestos en los que resultará especialmente efectivos son:
- Detectar problemas funcionales: si los usuarios pinchan en el botón de enviar pero no se reciben los formularios, el problema no será de diseño ni de comunicación.
- Detectar problemas de usabilidad: el usuario no encuentra lo que busca, tiene que hacer demasiado esfuerzo o se le pide una tarea para la que no está preparado.
Una correcta utilización de este tipo de test nos ayudará a evitar fallos que pueden resultar críticos.
Tipos de heat maps
Aunque la representación gráfica no admite mucha variación -núcleos de distintos colores en una capa transparente sobre la propia página a estudiar- la información que miden puede ser muy diferente.
- Mapas de clicks: es el más habitual, cada click tiene un valor, y a mayor concentración más rojizo se irá volviendo.
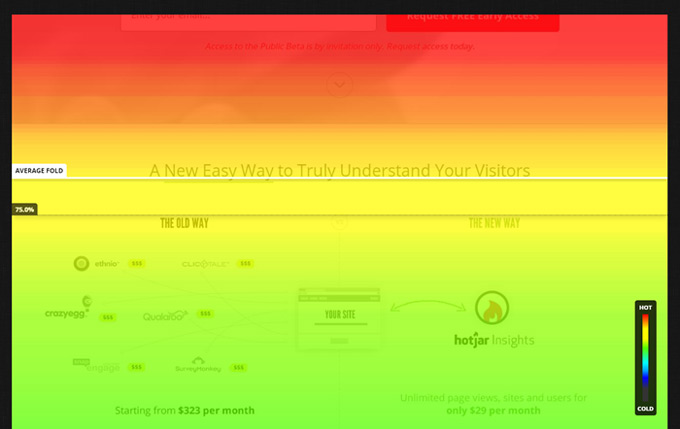
- Mapas de scroll: es una forma muy gráfica de ver hasta qué punto llegan los usuarios, hasta «dónde bajan» con sus ratones o arrastran la pantalla.
- Mapa de links: es interesante, aunque esta información podríamos obtenerla a través de datos estadísticos. Se otorga un color a cada enlace de la página, tendiendo a rojo los más pinchados. La diferencia con el mapa de clicks es que no involucra necesariamente pulsar sobre un enlace, cualquier click se incorpora al heat map independientemente de si se realiza en un elemento navegable o no.
La mayoría de las herramientas que hay en el mercado nos ofrecen estos tres tipos de mapas a los que habría que añadir una cuarta tipología: los mapas de calor generados con eye tracking. Son los más complejos porque requieren de una tecnología complementaria, tanto en hardware como en software (habitualmente unas gafas que siguen los movimientos de las pupilas para saber exactamente dónde mira el usuario, es decir, no siguen un movimiento de ratón ni necesitan un tap en ningún lugar).
Herramientas de heat map
Si lo que has leído hasta ahora ha desatado tu interés, te recomiendo que les des un vistazo a algunas de las siguientes herramientas. No tienen un precio excesivo (algunas son incluso gratuitas) y en algunos casos incluso pueden tener algunas funciones extra como, por ejemplo, la grabación de sesiones en vídeo.
Todas las herramientas de heat map funcionan de una forma muy similar. Necesitan que se agregue un pequeño código al estilo del tracker de Google Analytics en las páginas de las que se quiera hacer el seguimiento. Después, cuando se ha recibido suficiente información, podemos acceder a un back end desde el que descargar los informes y visualizar los datos. Os voy a recomendar 3 que deberíais probar.
1# – Yandex Metrica
El «Analytics ruso» es una auténtica pasada en este aspecto. Si instalamos Yandex Metrica, además de tener una herramienta de analítica adicional con la que podemos contrastar datos, tenemos una completa suite de herramientas cualitativas y sin pagar nada.
Los mapas de calor son tan completos como los que puedas obtener con el resto de las herramientas de las que te voy a hablar: clicks, scroll, links… sin ninguna limitación. Además, si habilitas la opción correspondiente, guardarás en vídeo las sesiones de los usuarios, teniendo además datos de fecha, hora o sistema operativo.
Una solución muy completa para iniciarse en el heat mapping, sin limitaciones y «por la cara».
2# – Crazy Egg
Crazy Egg es un clásico. A diferencia de otras soluciones, esta herramienta se centra específicamente en la creación de mapas de calor y lo hace extraordinariamente bien.
Sus puntos fuertes son los reportes que resultan muy bien diseñados y comprensibles, además de la propia visualización de los datos. Podemos elegir entre el heat map clásico en el que se agregan los datos, el «confeti» que muestra todos y cada uno de los clicks de manera individual, el scroll map y el modo overlay, que nos dice exactamente cuantos clicks ha recibido cada elemento de la página.
Para lo que ofrece, debo decir que no me parece caro, con 100€ al año ya puedes ir testeando hasta 10 páginas diferentes y 10.000 usuarios mensuales. Además, si quieres, hay una demo de 30 días disponible.
3# – Hotjar
Hotjar es el gran rival de Crazy Egg. Se intenta desmarcar añadiendo más funcionalidades. Si tuviera que destacar algo de Hotjar sobre otros competidores es que, posiblemente, sea el mejor pensado a la hora de segmentar resultados separando Desktop y Mobile (ya sabes la importancia que tiene esto ahora mismo).
Con esta herramienta que incluye mapas de movimiento siguiendo el ratón (obviamente sólo en ordenadores) además de las visualizaciones estándar del resto, proponen diferentes tests para detectar problemas concretos.
El precio y las funcionalidades, como el análisis de funnels o la grabación de sesiones, son más altos que en Crazy Egg, pero Yandex no tiene mucho que envidiarles y es completamente gratis y sin limitaciones.





Deja una respuesta